どういう風にタグを組んでおけば、メンテしやすいかを考えてしまう。
「HTMLは変更せずにCSSの修正だけでデザイン変更できる」のが望ましい。
●避けたいタグ
・divタグ
画面のレイアウトとして表現してるので、さらにdivを使ってるとHTMLの構造がわかりにくくなる。また、ネストがずれて何がなんだかわからなくなることがあるため。
ってことである程度、自分の中で構成決めておきたいと思ったことを書きます。
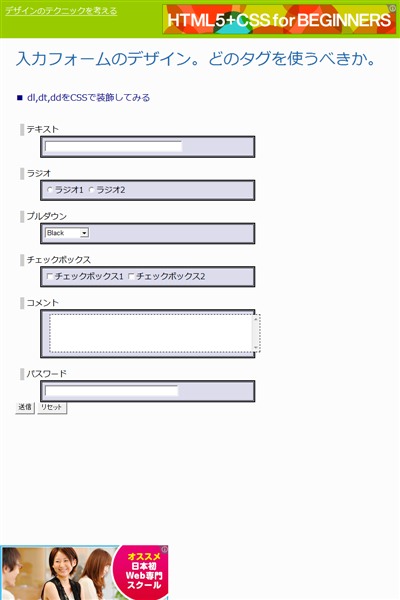
●dl,dt,ddタグで構成させる。(とりあえず何も装飾しない。)
よく見かけますね。CSSだけで対応できる柔軟性は一番高いのかなと思ってます。
とりあえず、構成だけ作ってみる。CSSで装飾はしない。
<form method="get" id="comment_form" name="comment_form" action="./">
<dl>
<dt><label for="name">テキスト</label></dt>
<dd><input type="text" id="name" name="name" size="40"/></dd>
<dt>ラジオ</label></dt>
<dd>
<ul>
<li><input type="radio" id="radio1" name="radio" size="40"/><label for="radio1">ラジオ1</label></li>
<li><input type="radio" id="radio2" name="radio" size="40"/><label for="radio2">ラジオ2</label></li>
</ul>
</dd>
<dt><label for="color">プルダウン</label></dt>
<dd>
<select id="color" name="color">
<option value="Black" selected="selected">Black</option>
<option value="LimeGreen">LimeGreen</option>
<option value="SeaGreen">SeaGreen</option>
</select>
</dd>
<dt>チェックボックス</dt>
<dd>
<ul>
<li><input type="checkbox" id="checkbox1" name="checkbox" size="40"/><label for="checkbox1">チェックボックス1</label>
<li><input type="checkbox" id="checkbox2" name="checkbox" size="40"/><label for="checkbox2">チェックボックス2</label>
</ul>
</dd>
<dt><label for="comment">コメント</label></dt>
<dd><textarea id="comment" name="comment" cols="40" rows="4"></textarea></dd>
<dt><label for="password">パスワード</label></dt>
<dd><input type="password" id="password" name="password" size="40"/></dd>
</dl>
<ul>
<li><input type="submit" value="送信" /></li>
<li><input type="reset" value="リセット" /></li>
</ul>
</form>
※結果

基本、dl,dt,ddなのですが、inputが複数ある場合チェックボタン、ラジオボタンは、さらに内部でul,liで括ってます。
●HTML構造をいじらずに装飾してみる。
ここからHTML構造をいじらずにちょこっとCSSで装飾してみる。
dl,dt,dd,ul,li{
margin:0px;
padding:0px;
}
dl{
width: 450px;
}
dt{
display:list-item;
margin-top:20px;
margin-left:10px;
list-style-type: square;
}
dd{
margin-left:20px;
padding: 10px 10px 10px 10px;
border-style: double;
padding: 5px;
background-color: #DCDCED;
}
li{
display:inline;
}
※結果

ちょっとCSS指定するだけで様になる。
display要素を"list-item"にするとulタグのようにマーカーをつけることができる。
dtにその設定を加えてつけています。
さらにマーカーが隠れているので、margin-leftで右側にずらさなければならない。
基本、項目名と入力フォームが別タグでくくられているので、もっとこだわってCSSで設定できそうです。
●ボーダー使ってお洒落に。
DTに左だけボーダーつけて項目と明示することもできる。これ便利だなと思った。
<style type="text/css">
dl,dt,dd,ul,li{
margin:0px;
padding:0px;
}
dl{
width: 480px;
}
dt{
border-left: solid 8px #CCC;
margin-top:20px;
margin-left:10px;
padding-left: 5px;
list-style-type: square;
}
dd{
margin-left:50px;
padding: 10px 10px 10px 10px;
border-style: double;
padding: 5px;
background-color: #DCDCED;
}
li{
display:inline;
}
</style>

●テーブル構造を表現してみる。
上記HTMLにCSSを適用させてみます。
<style type="text/css">
dl,dt,dd,ul,li{
margin:0px;
padding:0px;
}
dl{
border: 1px solid #333;
border-top: none;
width: 700px;
}
dt{
clear: left;
float: left;
width: 160px;
border-top: 1px solid #333;
}
dd{
margin-left:160px;
border-top: 1px solid #333;
border-left: 1px solid #333;
}
li{
display:inline;
}

dtにfloat:leftかけてdtとddを横並びにする。
「線をどのタグで指定するか?」だが、dl,dt,dlそれぞれが分担して引かなければならない。
同じ線を複数のCSSで指定しなければならないため、だるい。
特にdtとddの間の線だが、dtにfloatかけているため、ddが線を引く場合、dtのwidthと同じ分だけmargin-leftをかけないといけない。
横のセル同士がテーブルよりも弱いため、I.Eだと高さがずれる。
テーブル構造を表現したいなら、素直にtableタグ使ってる方がいいのかなと感じた。
dl dt ddではせいぜい横並びまでが限界かなって感じる。
参考文献:横並びのフォームのマークアップ - Webtech Walker
